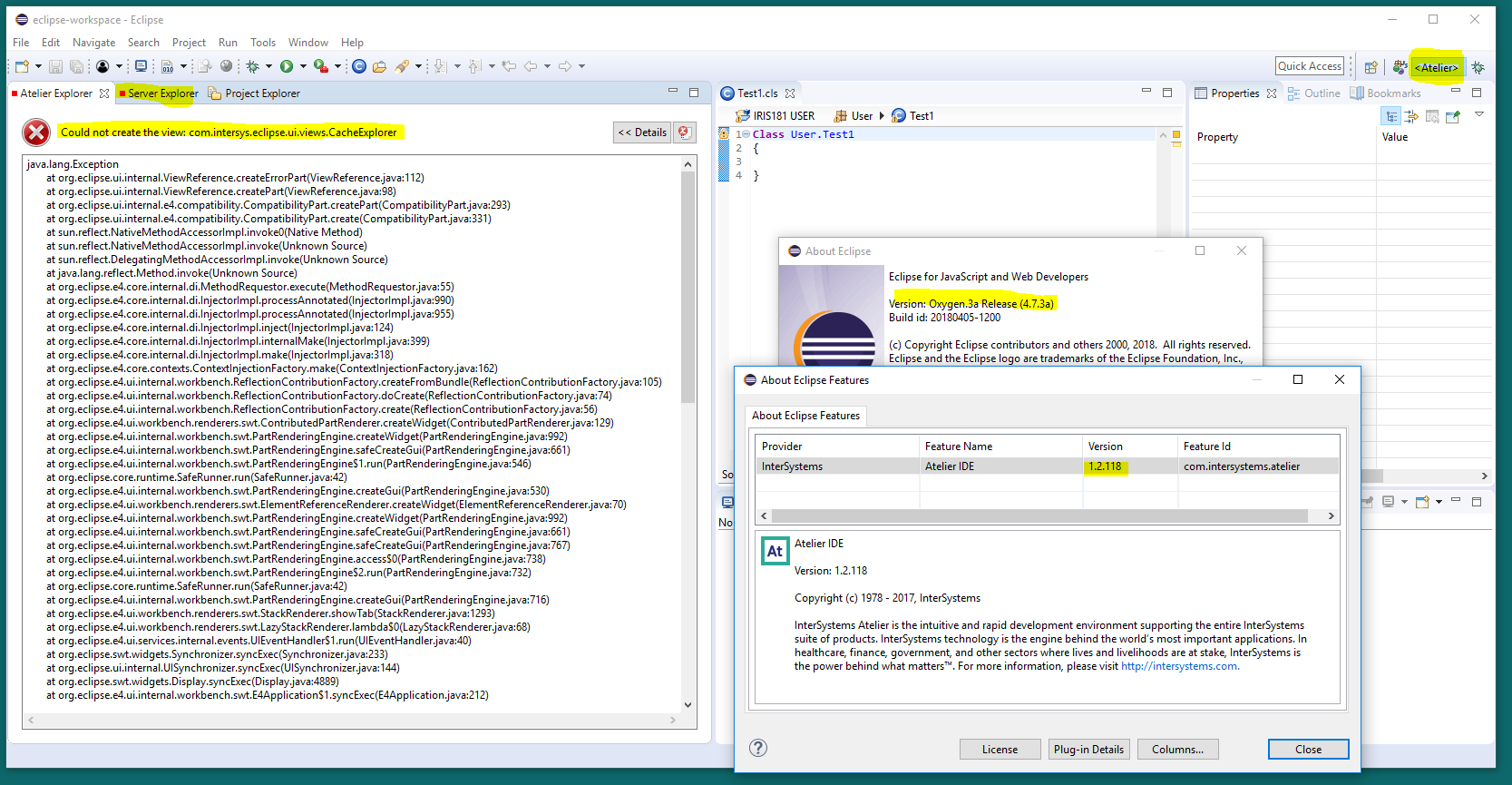
Currently when 'Importing and Compiling' multiple files I have to click 'Overwrite on Server' for each file. Is there a way of choosing 'Overwrite on Server' for all files I have selected.
InterSystems Developer Community is a community of
25,929 amazing developers
We're a place where InterSystems IRIS programmers learn and share, stay up-to-date, grow together and have fun!





.png)
.png)
.png)