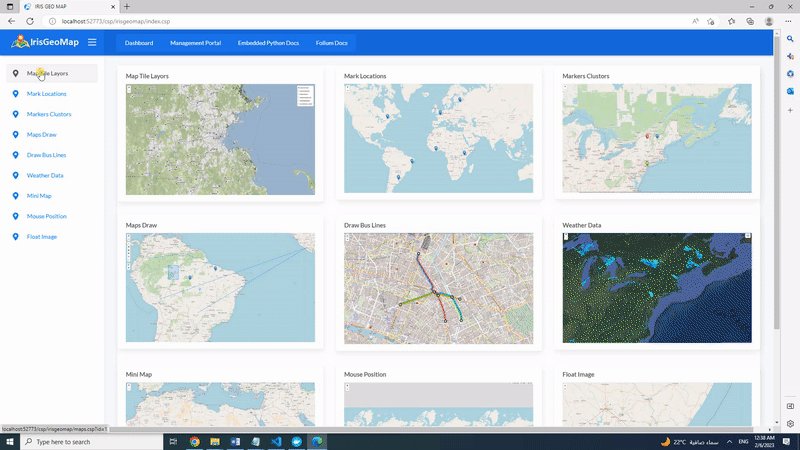
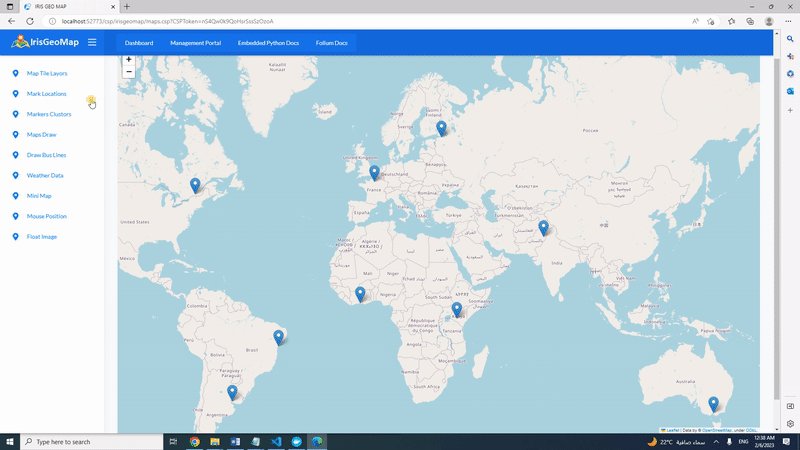
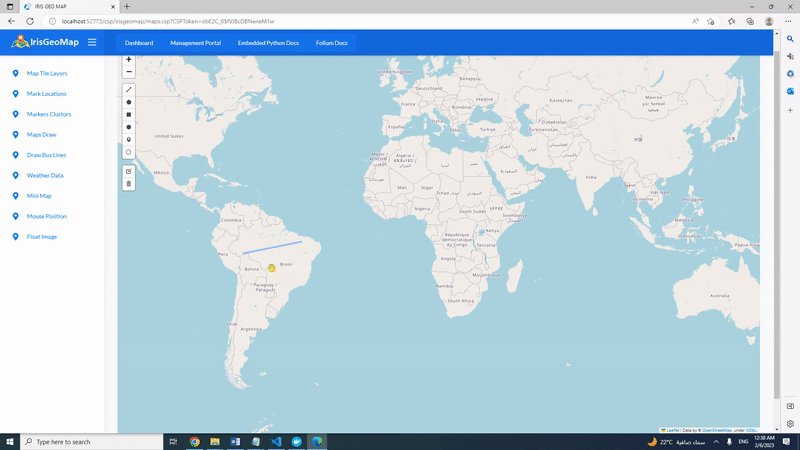
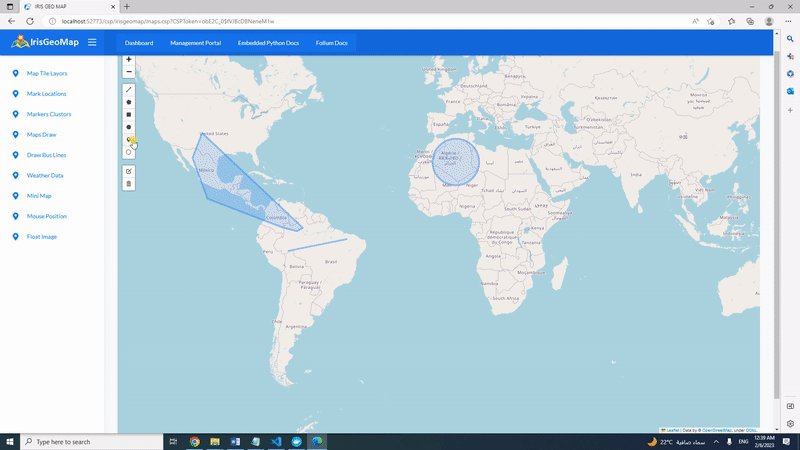
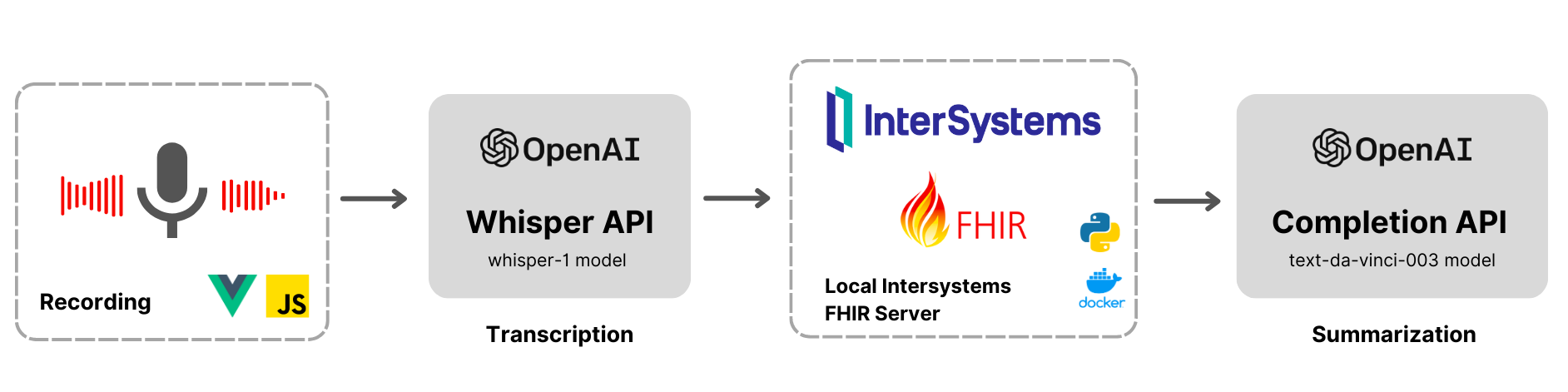
In this article, we’ll dive into the inner workings of the database management tool, exploring the architecture and technologies that power it. Understanding how the application functions behind the scenes will give you insight into its design, how it manages databases, tables, and how the API interacts with data.



.png)