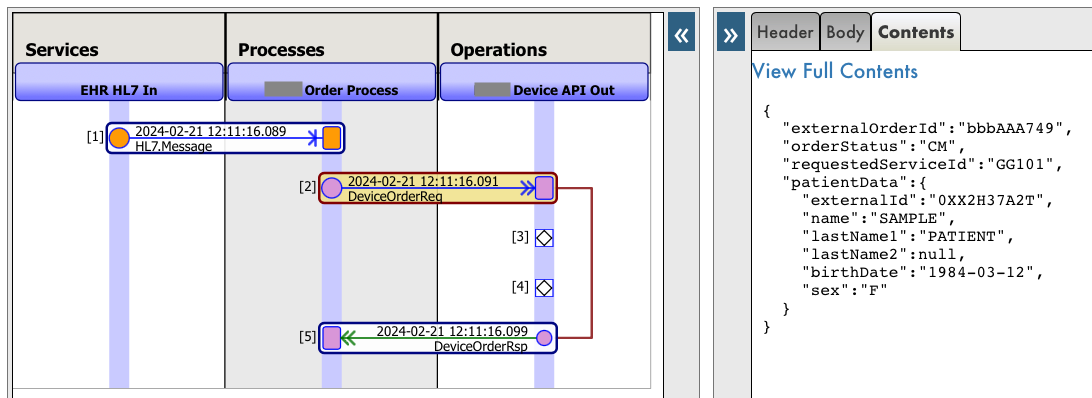
I would like to share with you a little trick to customize how messages are displayed in the Message Viewer. In particular, how you can display messages as JSON (instead of the default XML representation).

Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.