Hi Community,
I would like to share with you my experience regarding to debugging via Atelier.
I'm developing a REST API and would like to attach to a process when I call the API via a REST Client tool, for example Postman. The purpose is to inspect values from HEADER and BODY of the HTTP request during the debugging process.
Come on! How am I doing? I am going to demonstrate that by using a class from SAMPLES namespace.
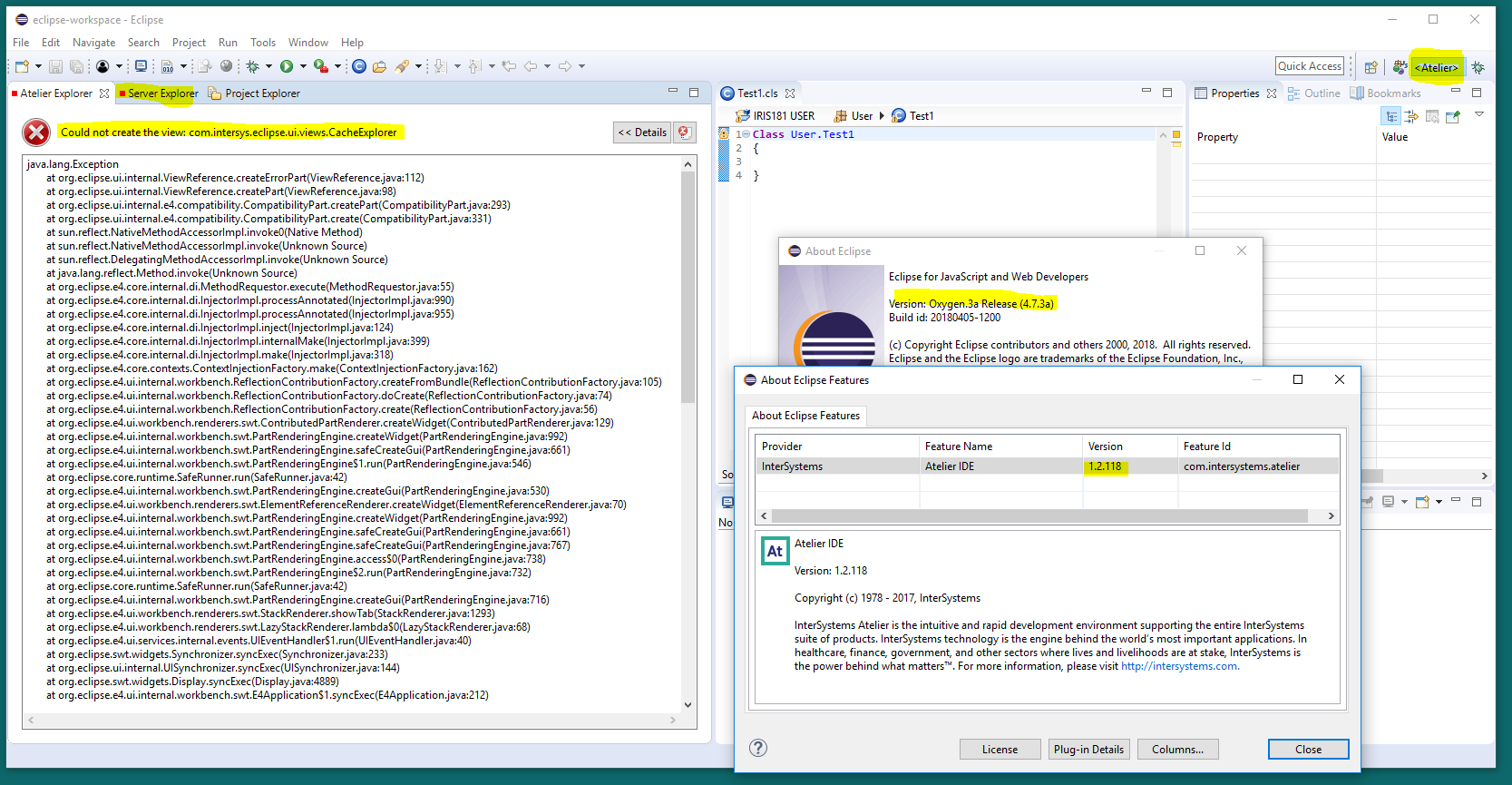
1 - Open Atelier;
2 - Open your REST Service class;
3 - Go to the method related to the URI that you need to debug;