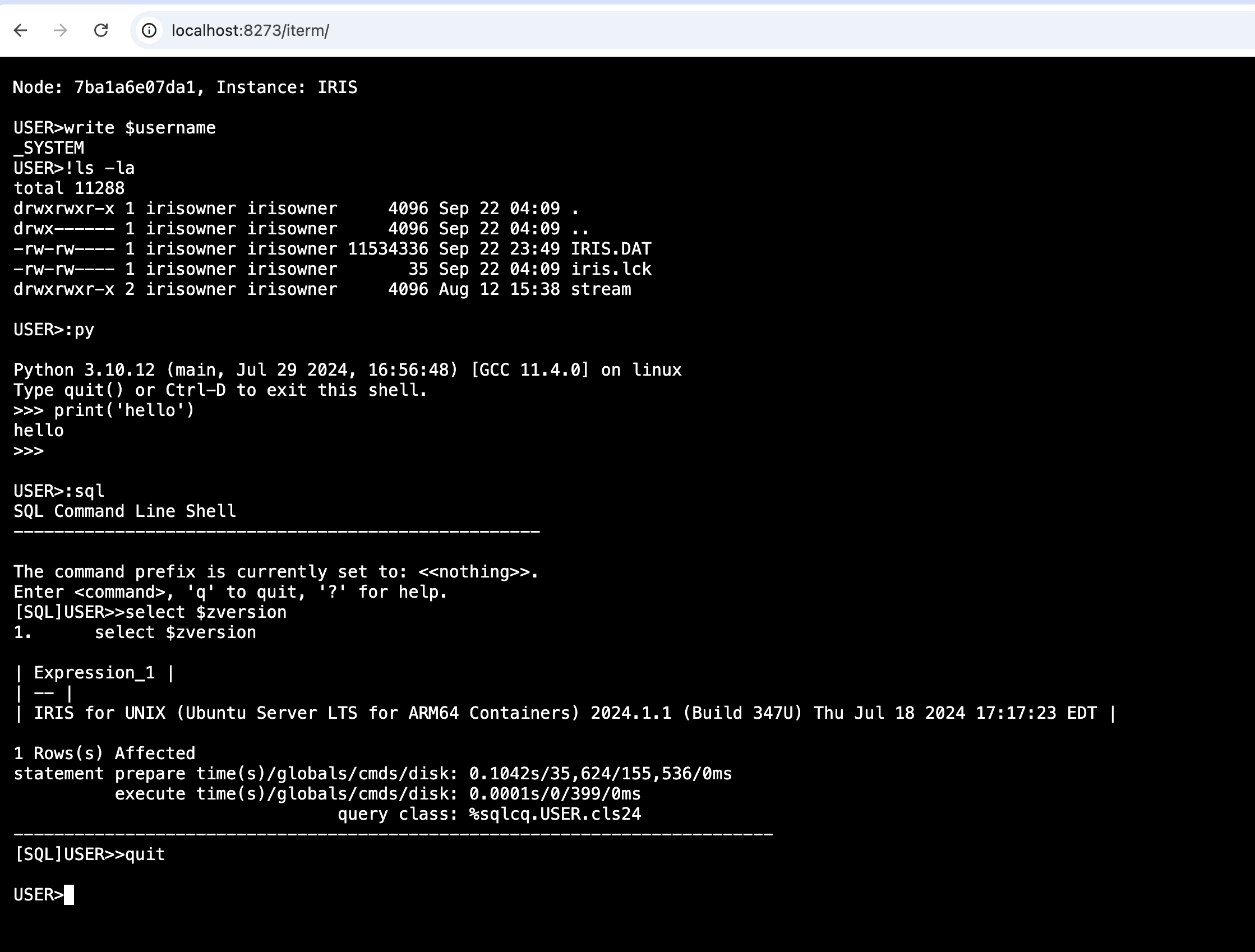
We have Webterminal around for quite a while, but it was limited, not all features worked there. There was no shell support or the latest feature as embedded Python support. There are some issues with tools that require programmer mode. Basic Authorization, not as handy as simple login page, where you could have options to add own login page, in case if you would wish to change the way how to login to the application, such as using SSO.
With the original iris terminal, wrapped into a web form, using most used in the web world xterm.js, used in tools like VSCode as well, with some magic from Python, which helped with interprocess tty. We can get the the terminal in the web, in the full capacity.







.png)