Hi developers!
Those who code IRIS solutions in VSCode using Docker often use the convenient ObjectScript menu, which contains links to Management Portal, Class Reference, Unittest portal, Productions, etc.
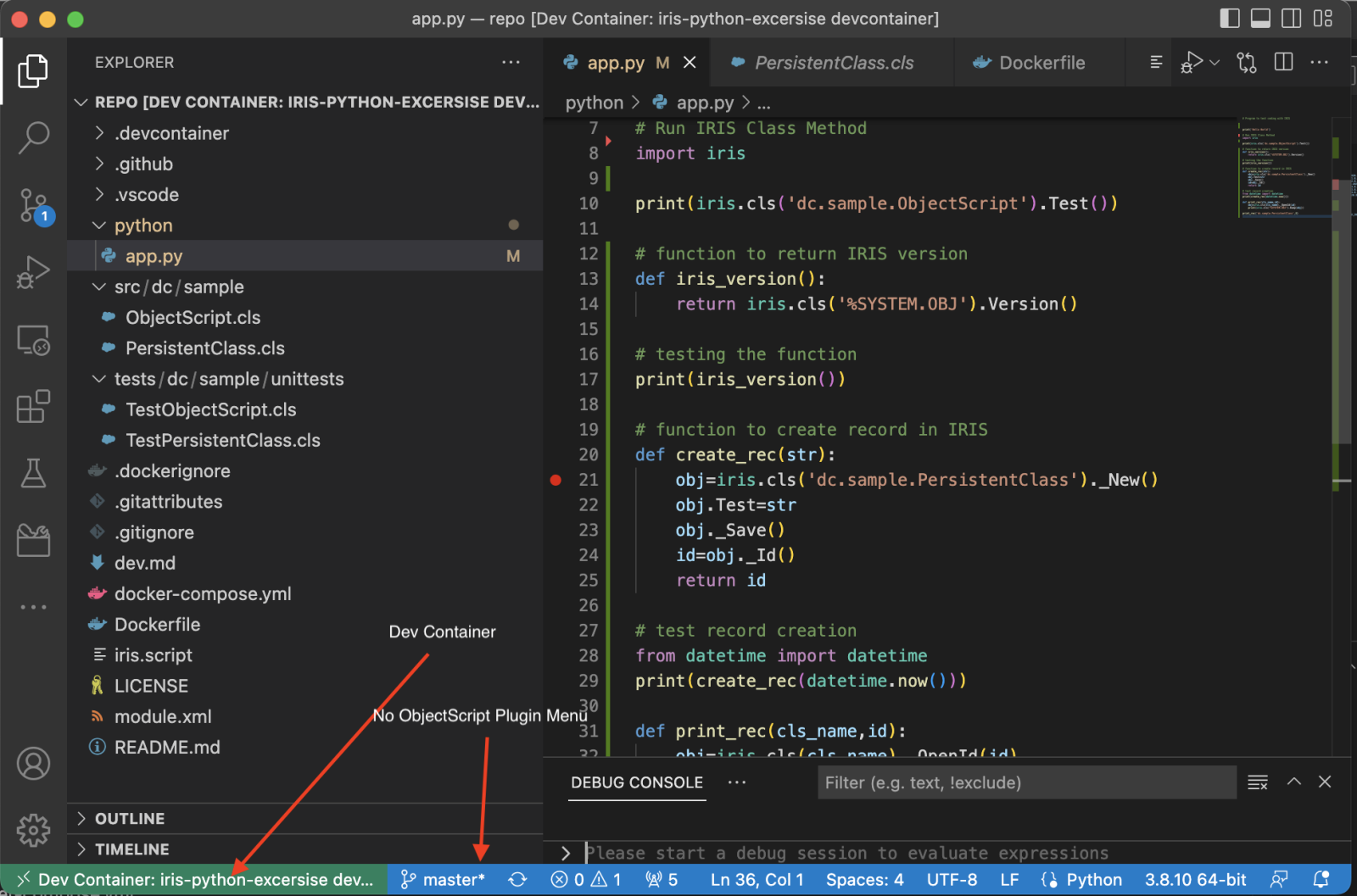
While drilling down to a Dev Container to code Embedded Python there is no such option, at least within my settings:

So I don't know how to connect to it.
Thoughts?

.png)
.png)
.gif)