I wanted to share a little tidbit which is in the Studio documentation (http://docs.intersystems.com/cache20152/csp/docbook/DocBook.UI.Page.cls?...) but many people who have been using the InterSystems Studio for a long time missed the addition of this *very* useful feature, and every time I mention this to an audience I see at least one face light up because of how excited they are to learn about it!
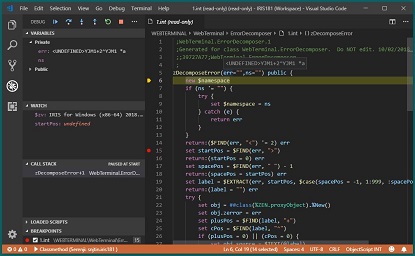
Within Studio, the Output pane (View -> Output) is actually misnamed. It is actually an Input/Output window which can be used to run Caché ObjectScript commands!



.png)