Hi guys!
Was coding today with InterSystems IRIS in a docker container and decided to share with you the commands you may find useful in everyday coding.
# docker-compose build
command to build a container. Remember, it is useful if you have dockerfile in the repo.
if the build is successful call the following to launch it:
# docker-compose up -d
Find IRIS management portal on:
localhost:port/csp/sys/%25CSP.Portal.Home.zen?$NAMESPACE=%25SYS
where the port is what you set in docker-compose.yml - 52775 in this case.
Run the following if you want to launch a terminal session inside IRIS container:
# docker-compose iris iris session iris
gfhj gj
sdfdsfsdf
USER>
And run the following to shut down the container:
# docker-compose down
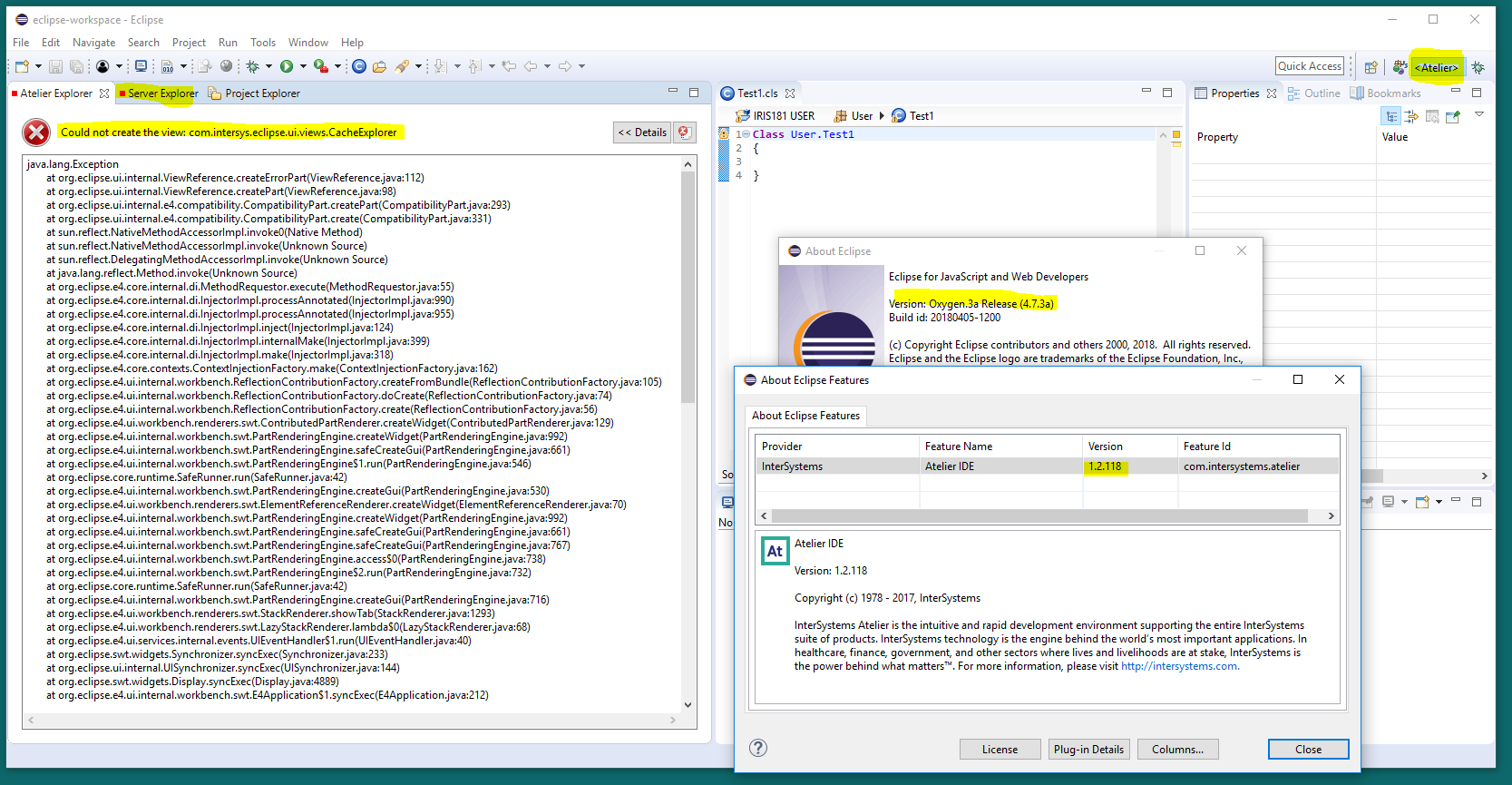
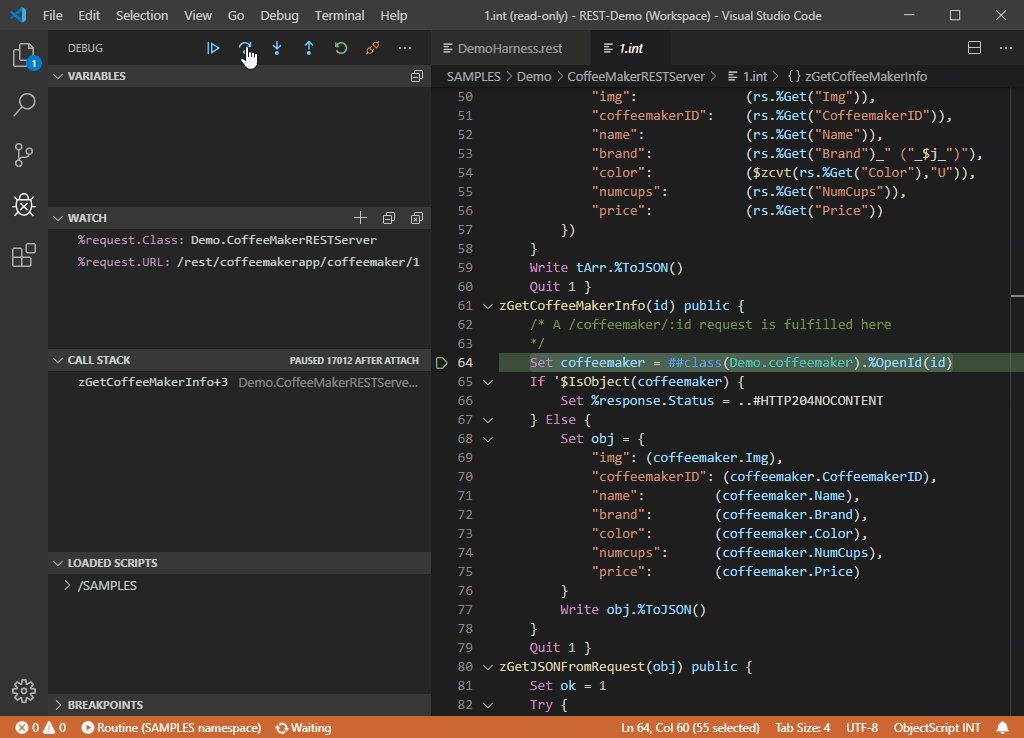
Troubleshooting
.png)







.png)
.png)



.png)