The most recent release of Serenji features our innovative gj::locate technology. It was a standalone tool we originally created for a Developer Community contest earlier this year, but we've incorporated it into our debugger after some great feedback from developers.
It works by navigating you directly to the source of your server-side errors in just a couple of clicks - enabling you to quickly fix errors without the need to count tedious lines of code... and let's be real, who has got time for that when you're under pressure to fix this bug?
It's simple and straightforward to use:
1. Click on the gj::locate panel in the status bar
2. Enter the ObjectScript error message or line reference from a class/.mac routine..
3. gj::locate then does the work for you by taking you straight to the corresponding line in your source code.
Easy peasy... and with time to spare to make yourself a coffee before your deadline!
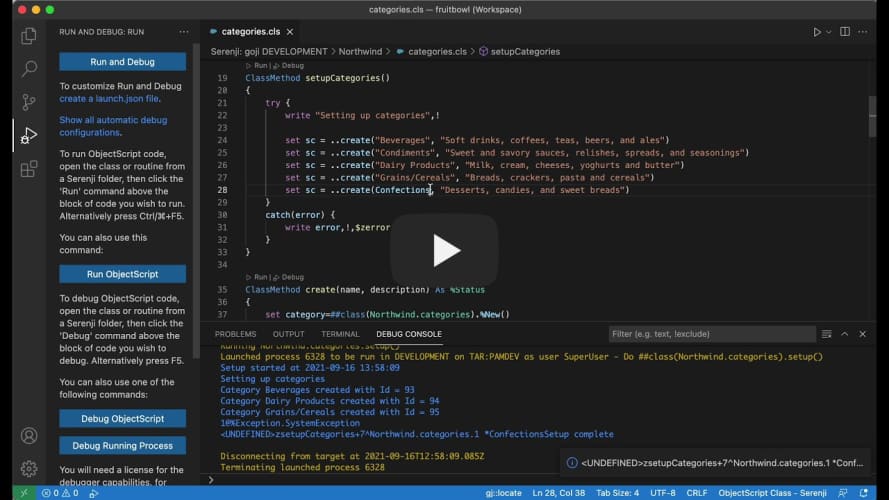
The video below shows it in action - let us know if you've already given it a go. Or, if you're interested in trying it out we offer a free 30 day trial license, just drop me a message through the Developer Community or email us at info@georgejames.com.