Hi everyone,
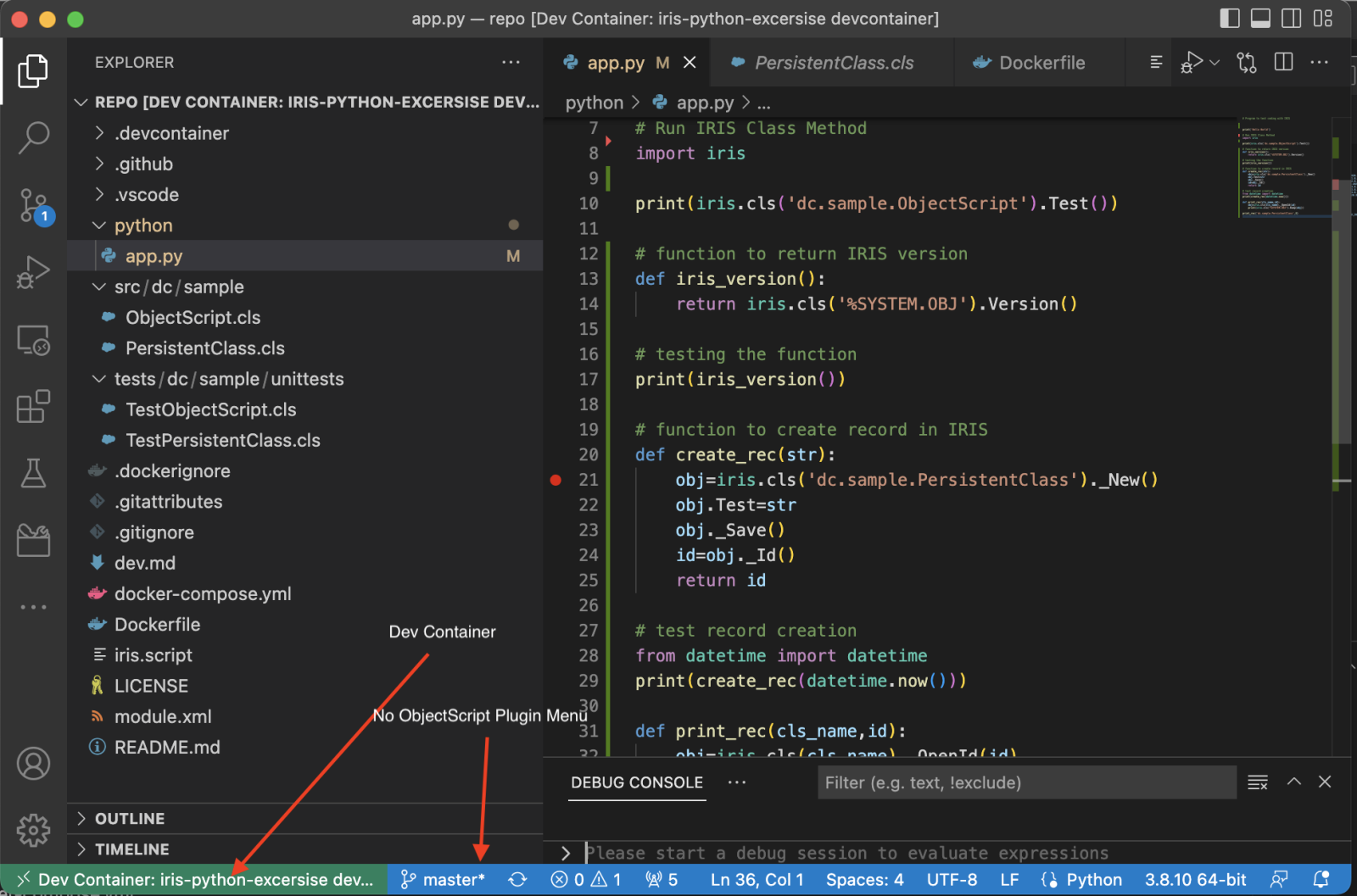
Lately, I've been spending a lot of time with Visual Studio Code (VSC), and I've been wondering if there's a terminal or a panel within VSC that acts like the Intersystems Studio Output panel, which serves both as an input and output window and allows the execution of ObjectScript commands.
Could anyone help? Thanks :)

.png)

.png)
.png)
.png)