Hi developers!
Observing the avalanche of AI-driven and vibe-coding developer tools that have been appearing lately almost every month with more and more exciting dev features, I was puzzled whether it is possible to leverage it with InterSystems IRIS. At least to build a frontend. And the answer - yes! At least with the approach I followed.
Here is my recipe to prompt the UI vs InterSystems IRIS Backend:
- Have the REST API on the IRIS side, which reflects some Open API (swagger) spec.
- Generate the UI with any vibe-coding tool (e.g., Lovable) and point the UI to the REST API endpoint.
- Profit!
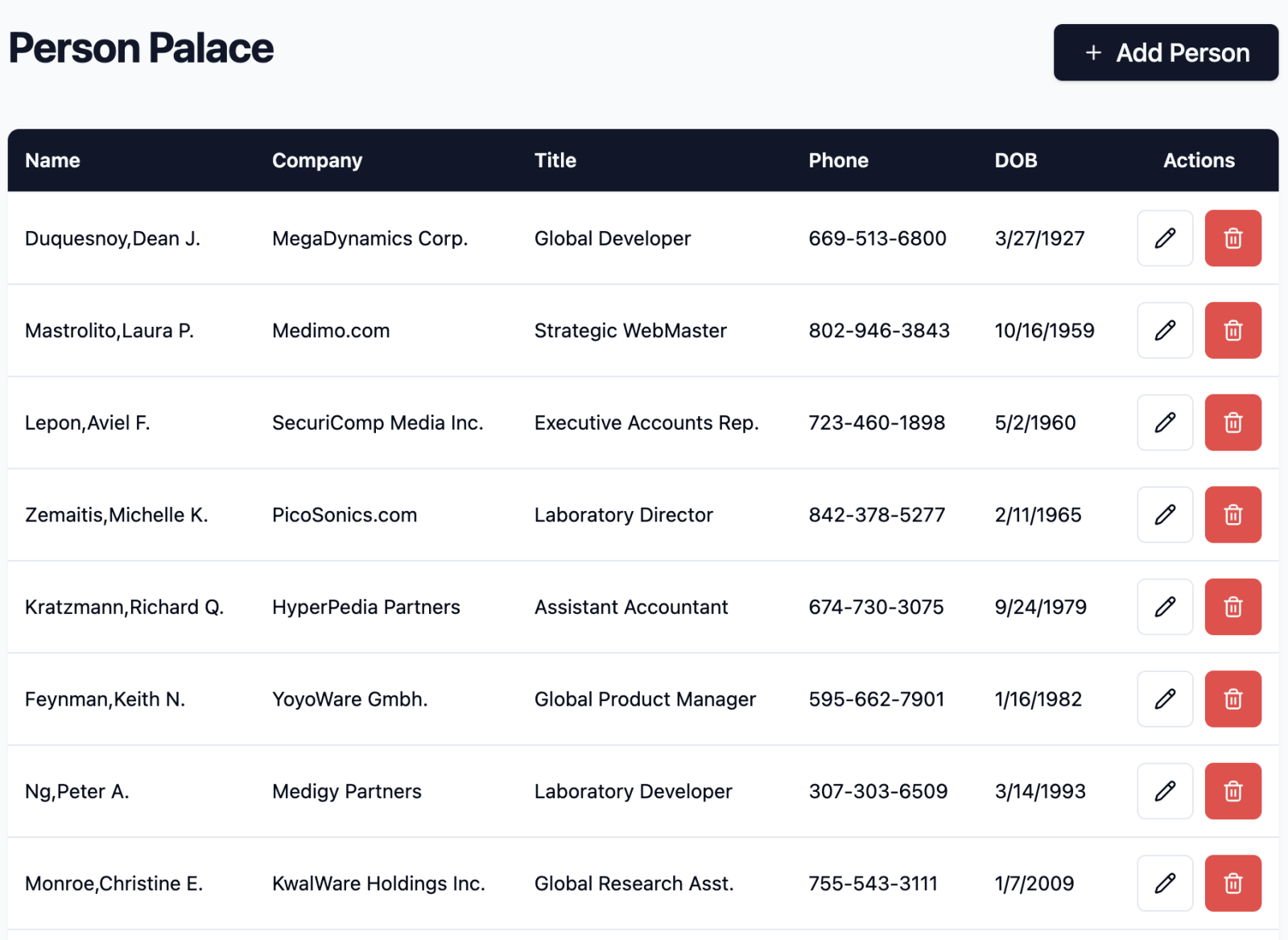
Here is the result of my own exercise - a 100% prompted UI vs IRIS REST API that allows to list, create, update delete entries of a persistent class (Open Exchange, frontend source, video):
What is the recipe in detail?



.png)
