Note: this was originally posted on June 5, 2024 but presented as being posted on May 9, 2024 so this re-post fixes the date.
Recent updates to the Intersystems Language Server introduce many significant enhancements aimed at improving developer experience and productivity. I'll talk about some of the key ones here, while the complete list, including numerous bug fixes, can be found in the Language Server's CHANGELOG.
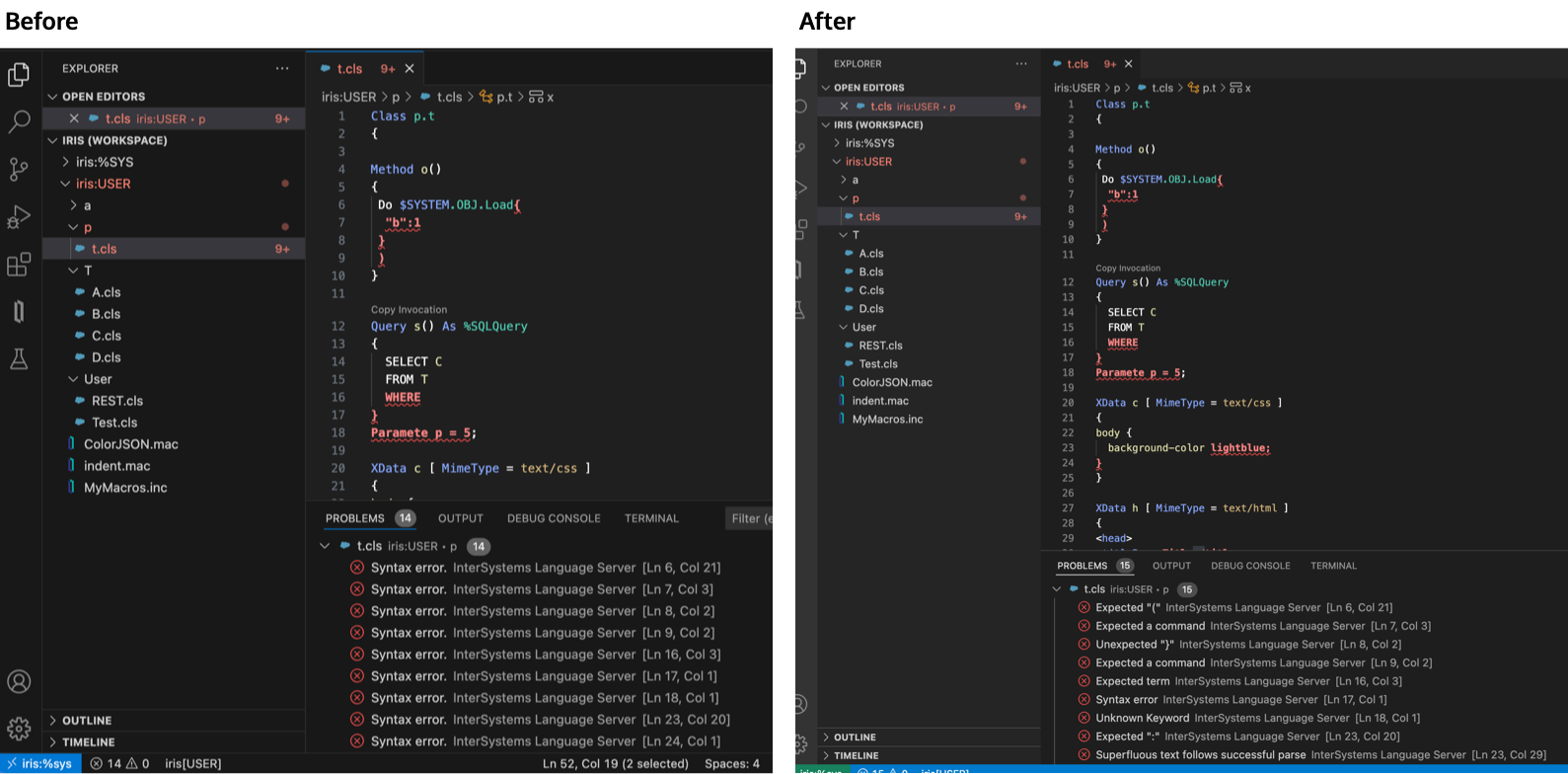
Detailed descriptions for syntax errors
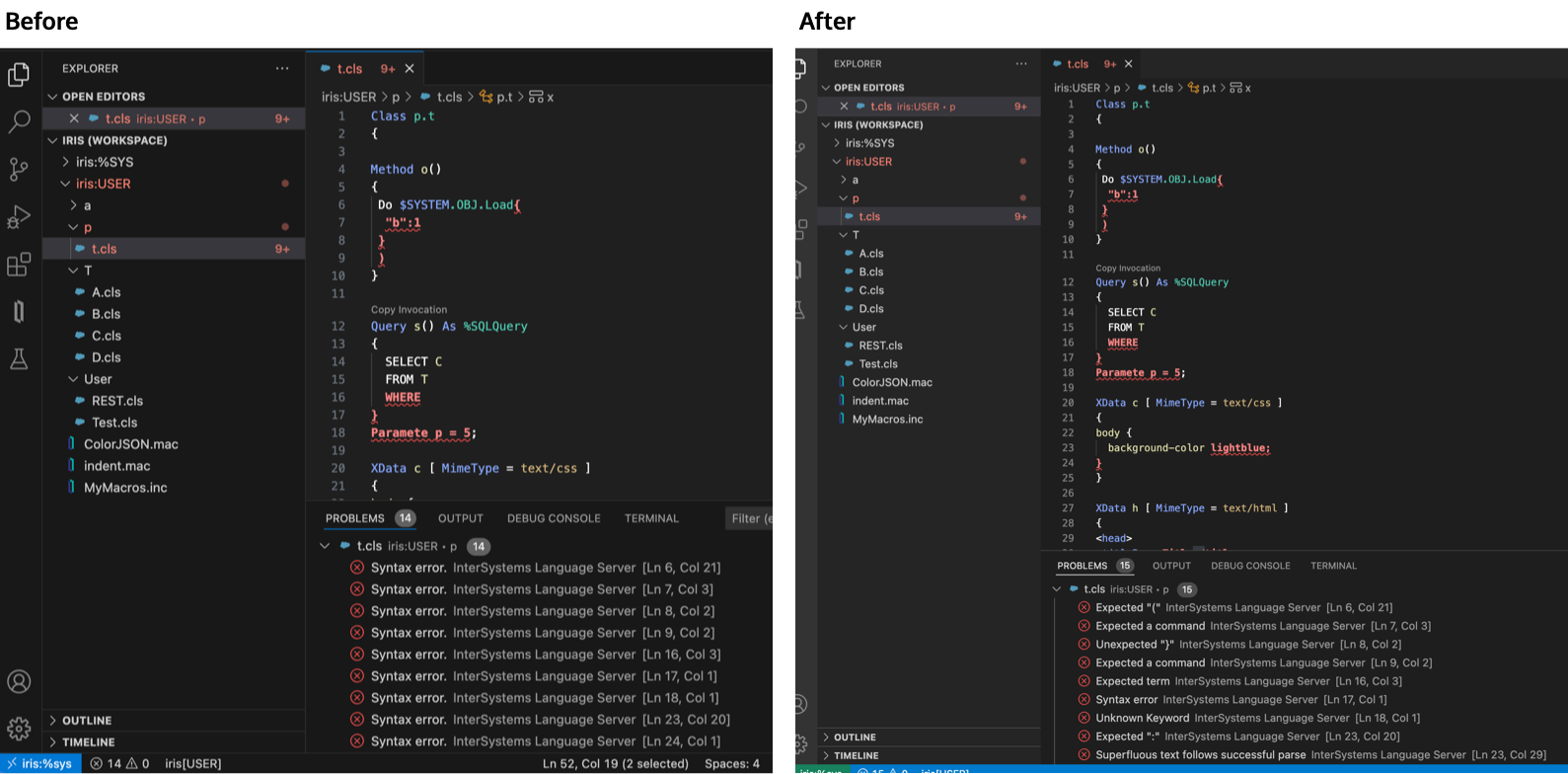
In the past, all syntax errors were reported simply as "Syntax error." Now, the syntax error reported in VS Code's PROBLEMS pane has the same detail you find when compiling in the terminal, helping you more quickly identify and resolve issues in your code. In the below screenshot I have several errors in my ObjectScript code. On the left, under Before, the language server would only report, "Syntax error". Now, under After, you will find that the language server is able to provide much more useful error descriptions in the PROBLEMS pane. And remember, this all happens as you type -- prior to compilation. So it's a good idea to keep this pane visible if you often benefit from this kind of help.

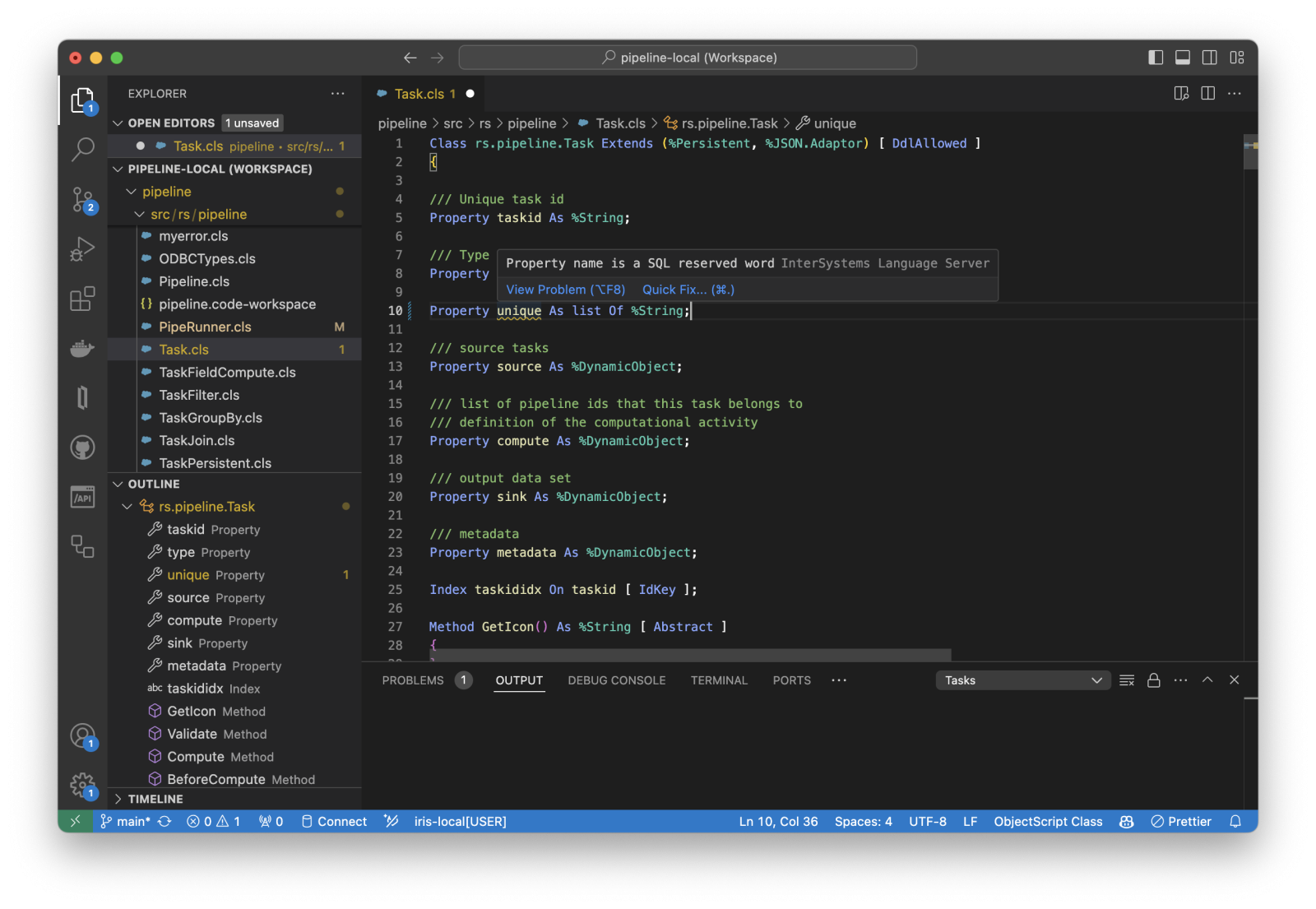
Warnings for SQL reserved words in persistent classes
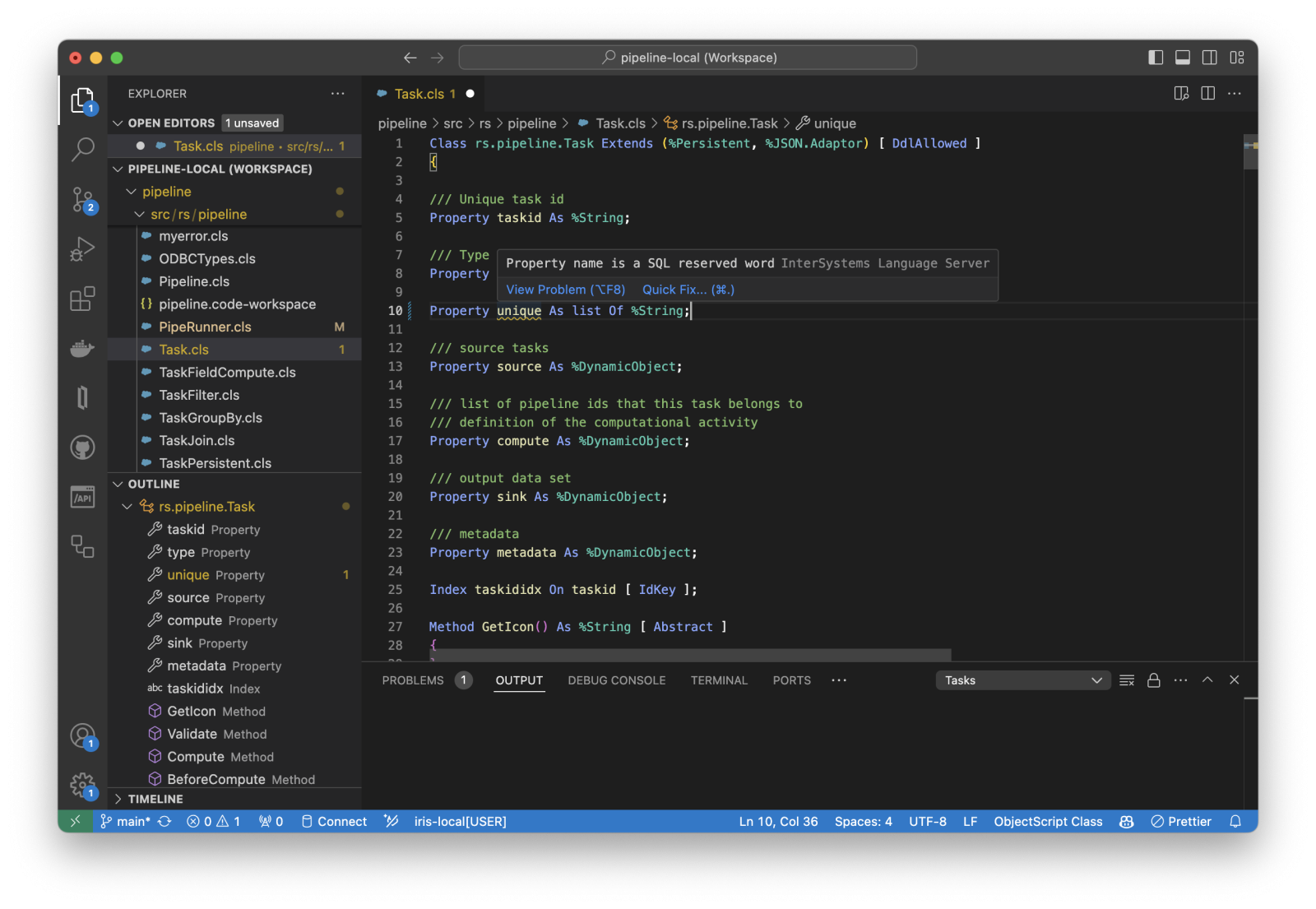
You should already know that you should not try to use SQL reserved words in class names or properties. But in case you forget, or happen to use a more obscure one -- like LEVEL -- by mistake, the parser will now warn you even prior to attempting compilation. In the below screenshot I've named a property "unique". That's a reserved word in SQL, so it gets a warning underline and, when you hover over the underlined text, an appropriate message.

Hover for class description when over a typed variable
When hovering over a variable, you now instantly see the class it represents along with the class' description. In the screenshot below, I'm hovering over the variable `task` on line 142 (of Tester.cls in the left pane). I get the full class name followed by the description provided by the class author. In the right pane I'm showing the source of rs.pipeline.Task so you can see where that information came from.
.png)
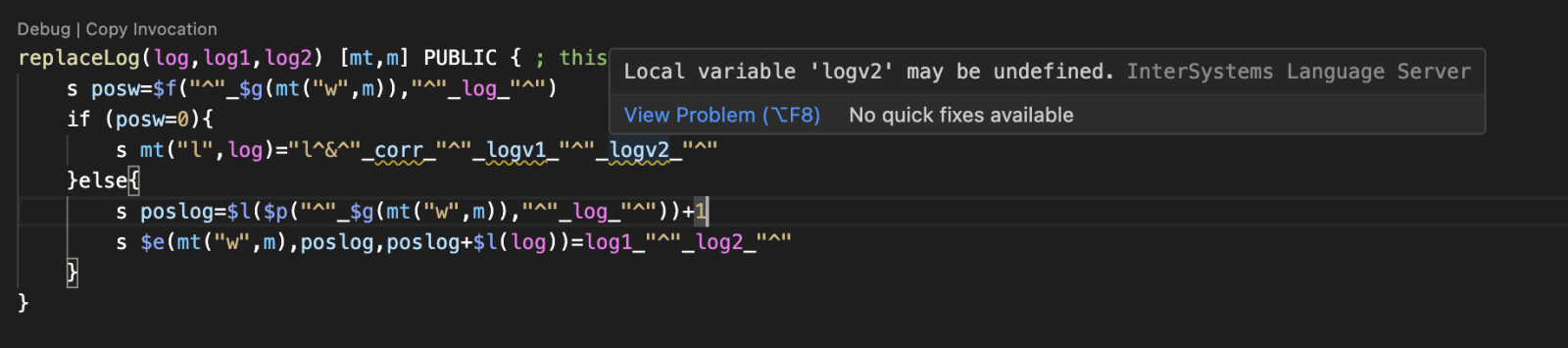
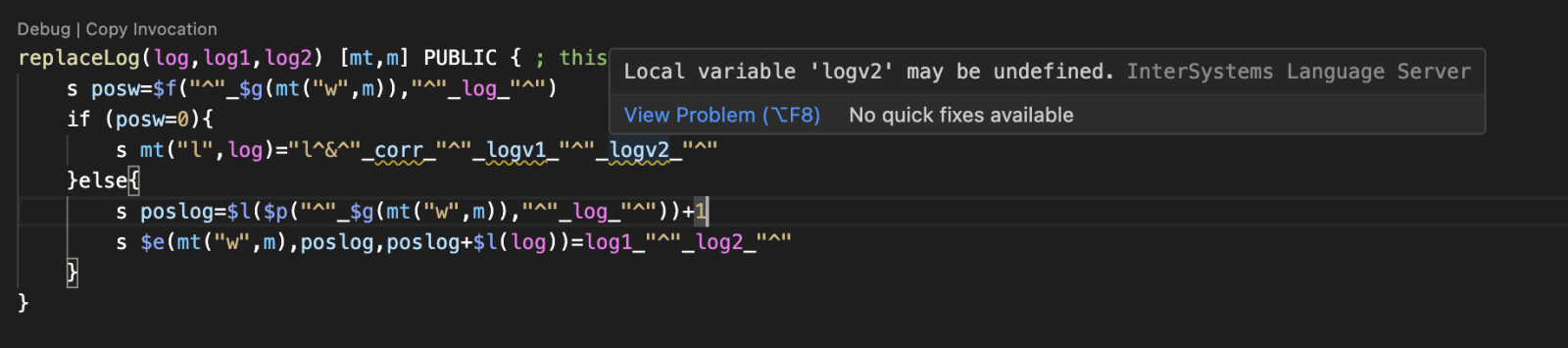
Variable tracking in routine procedure blocks
If you write routines, you will now get warnings about potentially undefined variables in routine procedure blocks, just like you have long had for class methods. This is very helpful for preventing potential runtime errors that are often hard to identify!

Other updates document the latest features of IRIS, including vector functions, and add more comprehensive documentation and in-editor help features. Developers can now access detailed information and examples directly within their coding environment, reducing the need to switch contexts and look up external resources.
These new features collectively aim to streamline the coding process, reduce errors, and enhance overall productivity for developers using the Intersystems Language Server. Once again, for a detailed list of all changes and enhancements, you can check the full changelog on GitHub.



 IRIS for Windows で、ランチャーの [ドキュメント] をクリックしたときに、上記の日本語ドキュメントを表示させることが可能です。
IRIS for Windows で、ランチャーの [ドキュメント] をクリックしたときに、上記の日本語ドキュメントを表示させることが可能です。.png)


.png)