Introdução ao Django
Django é um framework web desenhado para desenvolver servidores e APIs, e lidar com bases de dados de uma maneira rápida, escalável e segura. Para garantir isso, o Django fornece ferramentas não apenas para criar o esqueleto do código, mas também para atualizá-lo sem preocupaçõs. Ele permite que o desenvolvedor veja as mudanças quase ao vivo, corrija erros com a ferramenta de debug, e cuide da segurança com facilidade.
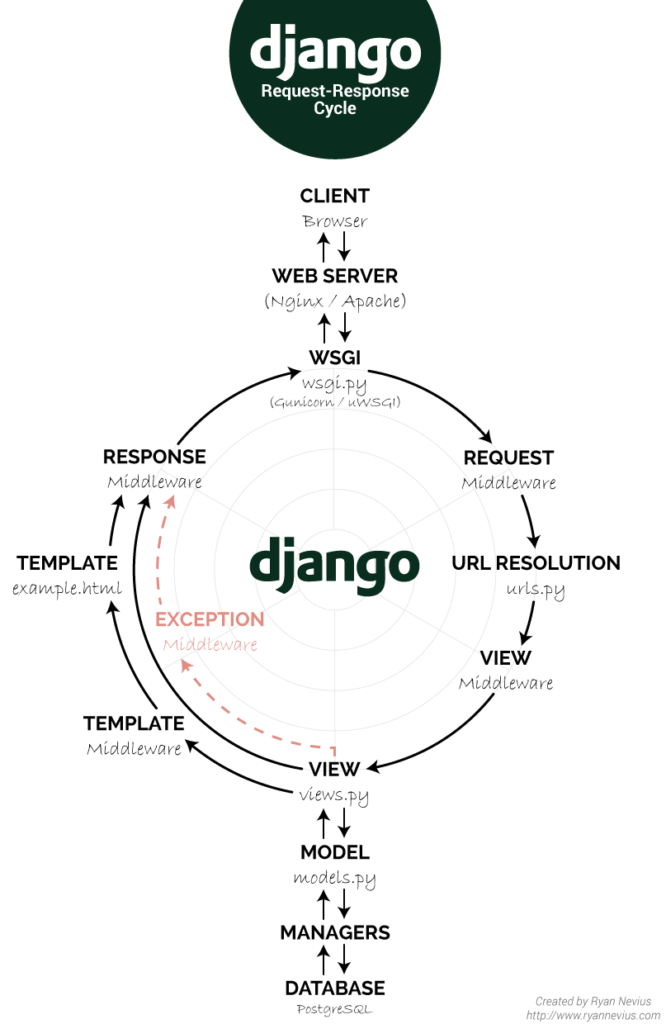
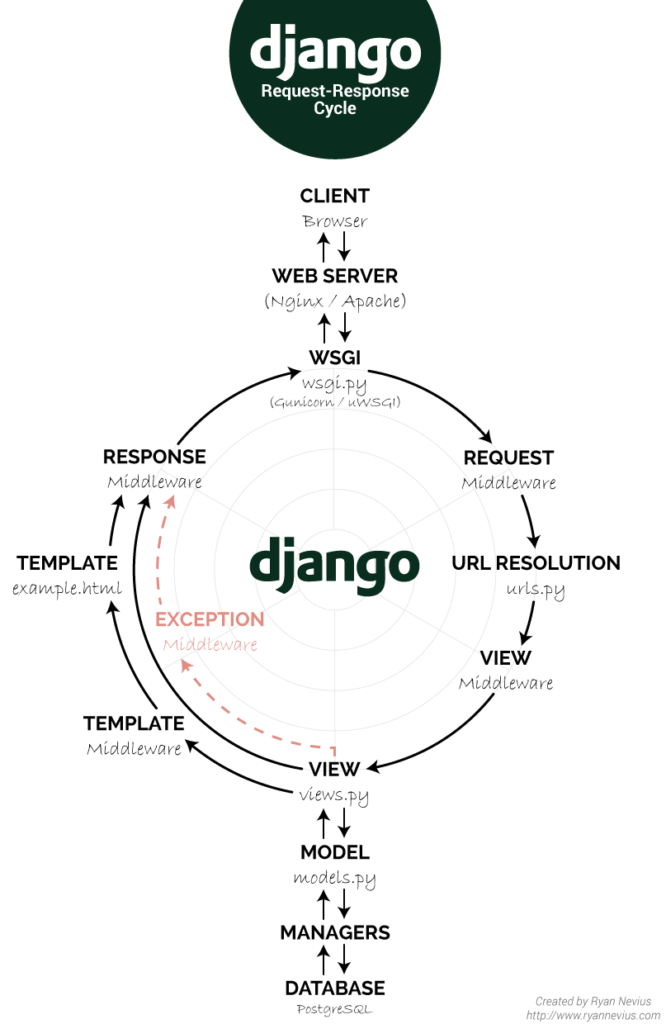
Para entender como o Django funciona, vamos dar uma olhada na imagem abaixo:

Para resumir, o cliente envia uma requisição com uma URL. Essa URL endereça uma view que tratará a requisição adequadamente, com o auxílio de informações recuperadas do modelo alimentado pela base de dados. Uma vez que o tratamento está completo, a resposta é enviada de volta ao cliente por meio de um template. O Django faz todo esse processo complexo de uma forma menos problemática.
Introdução ao Django-iris
O Django utiliza backends customizáveis para lidar com qualquer base de dados que o desenvolvedor possa necessitar. MySQL, Postgre, Oracle, e outras já foram implementadas e são fáceis de encontrar no GitHub. Django-iris é um backend para adaptar o framework Django às bases de dados IRIS, o que significa que todos os recursos vindos das plataformas InterSystems podem ser utilizados lado a lado com ferramentas do Django.
Na prática, se dermos uma olhada na ilustração acima, a DATABASE seria IRIS no lugar de PostgreSQL.
O código fonte e informações sobre a aplicação e seus desenvolvedores podem ser encontrados em django-iris by caretdev.
Começando
Eu aprendi na Innovatium que o melhor jeito de começar a aprender uma nova linguagem é aprender a fazer um simples sistema CRUD (Criar, Ler, Atualizar e Deletar - do inglês). Depois disso, será mais fácil entender como a linguagem funciona e evoluir para tarefas mais complicadas e específicas que você pode necessitar.
Com isso em mente, primeiro vou mostrar como construir o CRUD mais simples possível. Depois que tudo esteja claro e você começar a se sentir familiar com a ferramenta, vou discutir outros exemplos que o Django poderia ajudar. Finalmente, se tivermos sorte, conseguirei te convencer a usá-lo.
Você pode seguir esse tutorial no histórico de commits do repositório GitHub, começando em django-admin startproject irisCrud.
Pré-requisitos
Sua máquina deve ter Python, Django, alguma boa ferramenta de desenvolvimento como VSCode e acesso a uma instância IRIS. Aqui vai um breve guia:
Download VSCode (lembre-se de adicionar extensões Python para te ajudar no desenvolvimento)
Download Python
Digite pip install django no terminal
Digite pip install django-iris no terminal
Kick-off
Crie uma pasta para o seu projeto, mude o diretório do terminal para essa nova pasta e digitedjango-admin startproject NOMEDOPROJETO .
Você pode omitir o ponto no final para criar uma pasta dentro do diretório atual com o nome NOMEDOPROJETO.
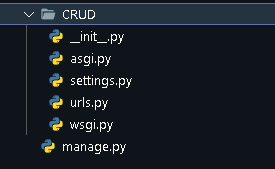
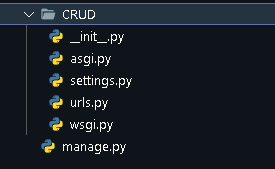
Isso deve criar os arquivos a seguir, onde CRUD foi o nome escolhido em NOMEDOPROJETO.

Agora você pode conduzir sua primeira migração e rodar seu server ao digitar os comandos a seguir no terminal. Nesse ponto, você deve notar que alguns outros arquivos foram criados.
python manage.py migrate
python manage.py runserver
Se você seguir o link http://127.0.0.1:8000/, verá a pagina inicial defult para projetos Django.
Seu próximo passo será criar o super usuário com python manage.py createsuperuser. O terminal pedirá um usuário, email e senha. Tome cuidado: quando escrever a senha, não verá os digitos, mas o terminal estará lendo o que estiver digitando.
Adicionando requisitos para o django-iris
Crie um arquivo na pasta raiz, chame de requirements.txt e cole o texto a seguir.
django>=4.0.0
django-iris==0.2.2
No terminal, digitepip install -r requirements.txt e terá seu django-iris pronto para usar no projeto.
Agora abra o arquivo settings.py e procure pela configuração DATABASES. Mude-a para algo similar ao que segue:
DATABASES = {
'default': {
'ENGINE': 'django_iris',
'NAME': 'USER',
'USER': '_SYSTEM',
'PASSWORD': 'SYS',
'HOST': 'localhost',
'PORT': 1972,
}
}
Onde
- ENGINE deve apontar para ‘django_iris’;
- NAME deve indicar o namespace desejado
- USER e PASSWORD devem referir a um usuário com os privilégios adequados;
- HOST e PORT devem levar à sua instância. Você pode checar isso no InterSystems IRIS Server Manager.
Criar uma aplicação
Volte ao terminal e digite python manage.py startapp NOMEDOAPP.
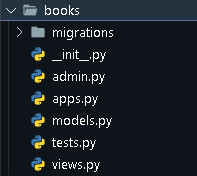
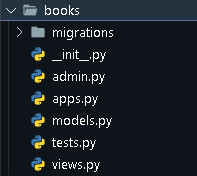
Você terá uma pasta similar à iliustrada abaixo.

Agora você pode criar um modelo ao editar models.py e ao criar uma classe com os nomes e campos requisitados. Por exemplo:
class Book(models.Model):
title = models.CharField(max_length=50)
author = models.CharField(max_length=30)
Cada campo deve ser especificado como uma propriedade de "models". Você pode checar todos os campos disponíveis aqui. Você também pode configurar opções como tratamento de campos nulos e em branco, ou alternativas possíveis para os valores do campo.
Para ter certeza que o programa reconhecerá essa nova aplicação, volte em settings.py e adicione o nome da aplicação à lista INSTALLED_APPS:
INSTALLED_APPS: [
…
‘books’,
]
Ao finalizar o passo anterior, digite python manage.py makemigrations no terminal para configurar migrações futuras. Observe o arquivo migrations/__pycache__/0001_initial.py para entender melhro o que esse comando faz. Então, digite python manage.py migrate para aplicar mudanças.
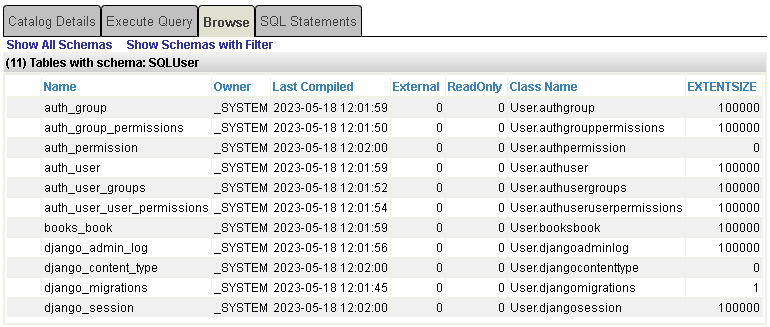
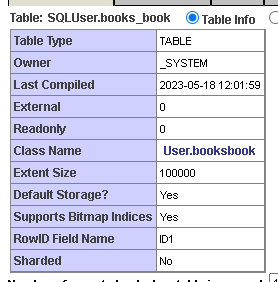
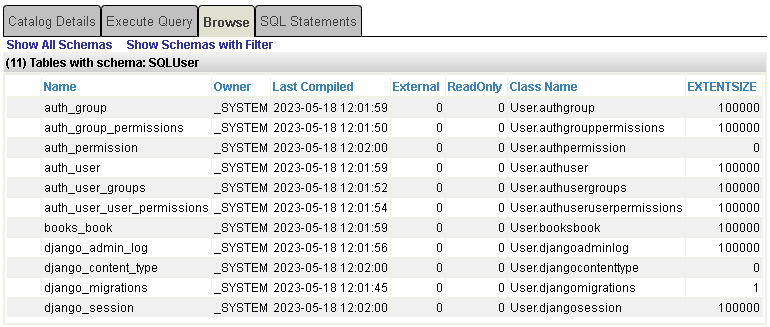
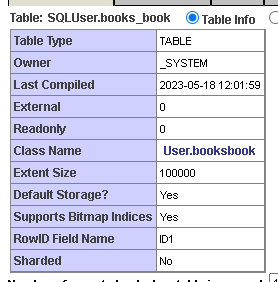
Vá ao Portal de Administração > Explorer do Sistema > SQL, escolja o namespace que você colocou na configuração DATABASES, e procure por SQLUser. Você verá as novas tabelas criadas no IRIS:

Se você selecionar um schema na tabela, verá nome da classe. Ali você pode abrir e fazer mudanças (por sua conta e risco) pelo Studio ou qualquer outra ferramenta de desenvolvimento.

Um pouco de front-end
Se você abrir o arquivo urls.py da pasta do projeto (CRUD), verá um path já construído que leva para a administração. Se você seguir o link http://127.0.0.1:8000/admin, receberá uma requisição para entrar com um usuário e senha. Você pode usar a que escolheu quando rodou o comando createsuperuser e dar uma olhada no que o Django tem para te oferecer nessa página.
Contudo, podemos ter mais páginas. Para criar uma URL custom baseada na nova aplicação, importe include de django.urls e adicione um novo caminho (path) apontando para a aplicação.
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('books/', include('books.urls')),
]
Isso deve te redirecionar para o arquivo books/urls.py (você deve criá-lo primeiro), onde vamos adicionar um outro caminho que nos leve até a view. O arquivo deve ter o código a seguir:
from django.contrib import admin
from django.urls import path
from .views import home
urlpatterns = [
path(‘’, home)
]
Agora é a hora de criar a view a qual estamos sendo direcionados. Vá para o arquivo books/views.py e adicione a definição com a request como parâmetro.
def home(request):
return render(request, “index.html”)
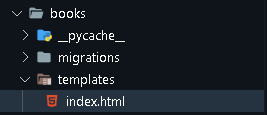
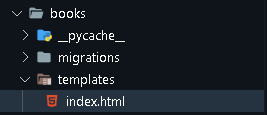
Finalmente, crie o index.html. Ele deve ser adicionado à pasta books/templates. Observe a imagem abaixo para ter uma referência de como está a pasta books.

Se estiver usando VSCode, você pode digitar !+ENTER dentro do arquivo. Isso deve gerr um esqueleto de uma página HTML, então você já pode adicionar um "Hello World" ou algo similar ao body. Observe o exemplo abaixo.
<!DOCTYPE html>
<html>
<body> hello world! </body>
</html>
Digite python manage.py migrate para aplicar as mudanças e siga para http://127.0.0.1:8000/books. Talvez você tenha que rodar o servidor com python manage.py runserver outra vez. Depois disso, deve funcionar sem mais problemas.

Adicionar objetos da página de administração
De volta à página de administração, agora podemos relizar todas as ações de CRUD no modelo criado. Para isso, entre em books/admin.py, importe o modelo de .models e o registre.
from .models import Book
admin.site.register(Book)
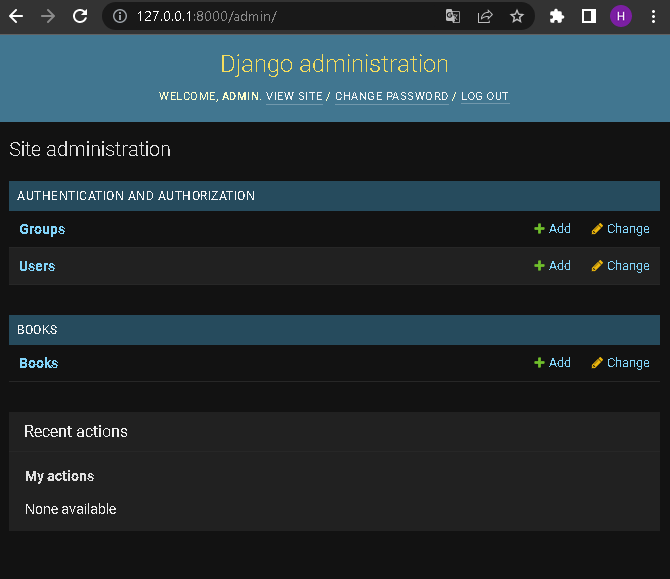
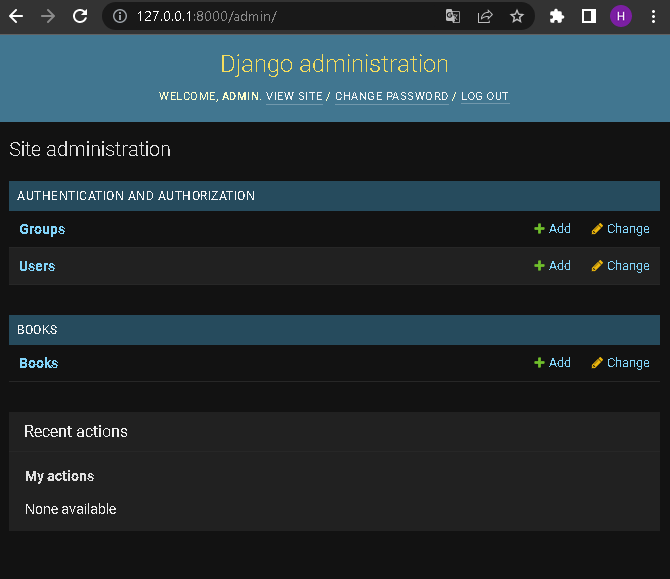
Se você entrar em http://127.0.0.1:8000/admin, agora deve ver tabela BOOKS com opções CRUD. Eu recomendo que você adicione alguns livros para os próximos passos.


Você tem a opção de implementar a função __str__ na classe de modelo para ter uma versão mas legível do objeto. Por exemplo, ela pode ser algo tão simples como o código abaixo.
def __str__(self):
return self.title+” “+self.author
Se você não é familiarizdo com esse conceito, tire um tempo para dar uma olhada em qualquer artigo sobre POO (Programação Orientada a Objeto) em Python. Aqui você pode encontrar um bom texto, especialmente se quiser aprender mais sobre o método __str__.
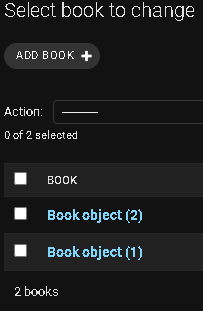
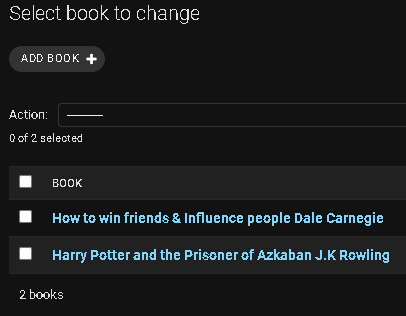
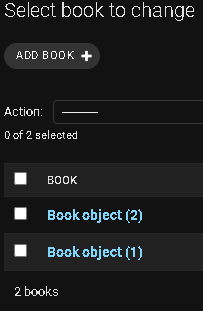
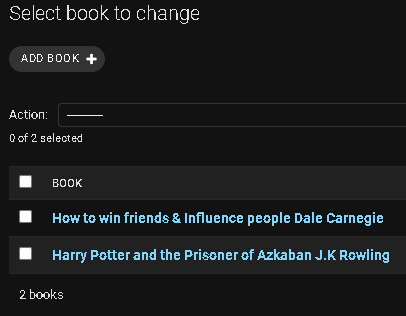
As imagens abaixo mostram o portal de administração antes e depois de implementá-lo.


Mostrando os objetos na página inicial CRUD Read
Volte ao arquivo views.py, onde definimos a função home. Importe seu modelo e o adicione à função. Isso irá permitir que você o acesse pelo HTML.
from .models import Book
def home(request):
books = Book.objects.all()
return render(request, “index.html”, {“books”:books})
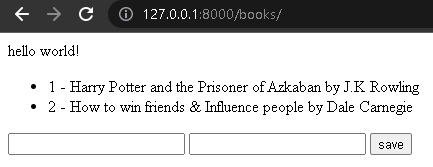
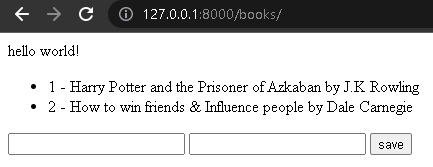
Agora, no arquivo index.html, você pode acessar todos os campos do seu modelo diretamente. Por exemplo, eu escolhi mostrar uma lista inteira de todos os itens com o código a seguir:
<body>
…
<ul>
{% for book in books %}
<li> {{book.id}} - {{book.title}} by {{book.author}} </li>
{% endfor %}
</ul>
</body>
Novamente, se você não está familiarizado cmo esse tipo de código, pode dar uma olhada em qualquer documentação confiável sobre o básico de HTML, e pode também clicar aqui para ler mais sobre as tags, como {%%} e {{}}.
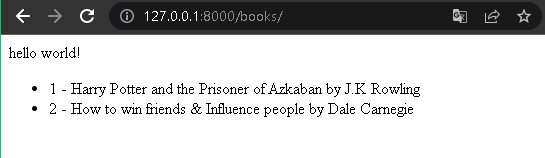
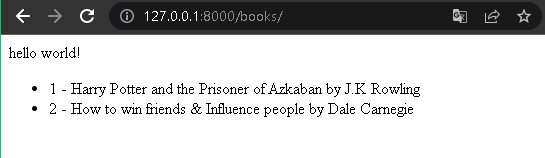
Vamos dar uma olhada na imagem no começo deste artigo. Ela nos mostra que o cliente envia uma requisição (por exemplo, abre o site), e a URL o endereça para uma view (a função home), que responde com os modelos contendo informações sobre a base de dados. Essa resposta é enviada de volta ao cliente em um template (HTML). Nesse momento, esse template deve se parecer com a imagem abaixo.

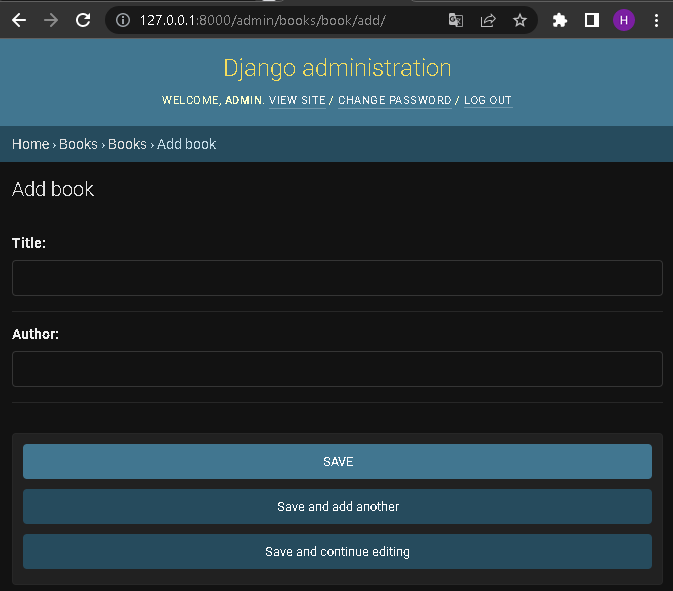
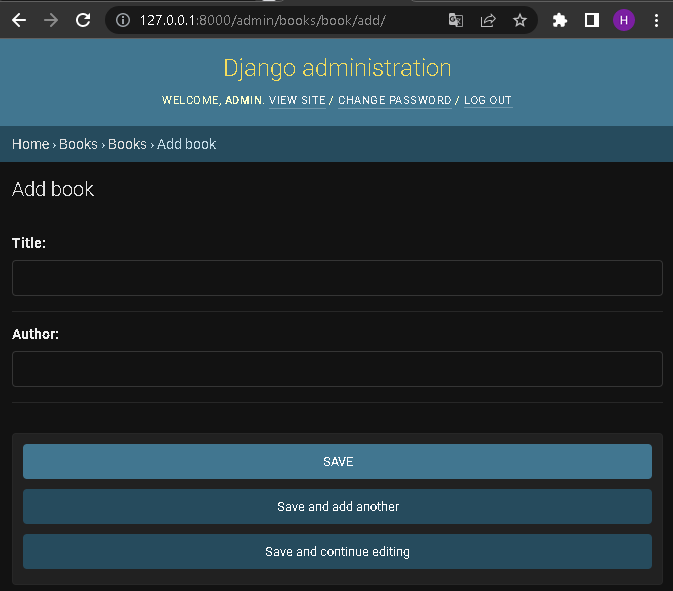
Adicionar novos objetos - CRUD Create
Primeiramente, precisamos decidir sobre como planejamos obter a informação para o novo objeto. Eu escolhi criar um simples formulário. Contudo, é preciso especificar o token para proteger o site de interações maliciosas. Você pode ler mais sobre segurança aqui.
<body>
…
<form action=”{% url ‘save’ %}” method=”POST”>
{% csrf_token %}
<input type=”text” name=”title”>
<input type “text” name=”author”>
<button type=”submit”>save</button>
</form>
</body>
Outra vez temos uma requisição do cliente (i.e. o usuário preenche o formulário) e precisamos de uma URL que direcione para a view. A ação no formulário pode especificar essa URL, então vamos criá-la.
Em books/urls.py, vamos importar o "save" das views e adicionar um novo caminho:
from .views import home, save
urlpatterns = [
…
path(‘save/’, save, name=”save”),
]
Finalmente, criamos a view:
def save(request):
formsTitle = request.POST.get(“title”)
formsAuthor = request.POST.get(“author”)
Book.objects.create(title=formsTitle, author=formsAuthor)
books = Book.objects.all()
return render(request, “index.html”, {“books”: books})
Se recarregarmos a página, veremos os inputs e o botão. Você também pode adicionar alguns outros objetos para checar que funcionam. Além disso, você pode abrir o portal SQL no Portal de Administração do IRIS para ver como o formulário envia a informação direto à tabela IRIS.

Editar objetos existentes - CRUD Update
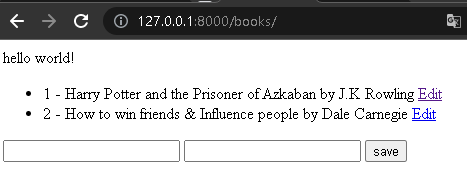
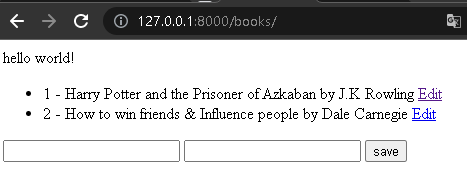
Similar às operações que criamos anteriormente, para o update vamos precisar construir algo para enviar a requisição. Por exemplo, podemos adicionar um link próximo a cada objeto que deve direcionar um formulário análogo ao que criamos na seção anterior.
Começaremos modificando o index.html:
<body>
…
<ul>
{% for book in books %}
<li>
{{book.id}} - {{book.title}} by {{book.author}}
<a href=”{% url ‘edit’ book.id %}”>Edit</a>
</li>
{% endfor %}
</ul>
…
</body>
Agora, em urls.py devemos adicionar a nova URL, com o parâmetro ID:
from .views import home, save, edit
urlpatterns = [
…
path(‘edit/<int:id>’, edit, name=”edit”),
]
Então, podemos criar a view de edição em views.py:
def edit(request, id):
book = Book.objects.get(id=id)
return render(request, “update.html”, {“book”: book})
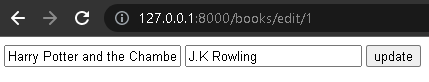
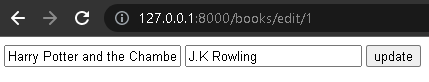
A view de edição enviará ao usuário um novo template para que ele possa fornecer as informações para atualizar o objeto. O arquivo update.html deve ser criado em books/templates. Abaixo temos um exemplo de template que preenche os requisitos que precisamos:
<!DOCTYPE html>
<html>
<body>
<form action=”{% url ‘update’ book.id %}” method=”POST”>
{% csrf_token %}
<input type=”text” name=”title” value=”{{book.title}}”>
<input type=“text” name=”author” value=”{{book.author}}”>
<button type=”submit”>update</button>
</form>
</body>
</html>
Agora que temos uma nova URL, vamos criá-la em urls.pye especificar sua view em views.py:
from .views import home, save, edit, update
urlpatterns = [
…
path(‘update/<int:id>’, update, name=”update”),
]
from django.shortcuts import redirect
def update(request, id):
book = Book.objects.get(id=id)
book.title = request.POST.get(“title”)
book.author = request.POST.get(“author”)
book.save()
return redirect(home)
Agora nosso return voltará ao template retornado pela view home.
Nesse ponto, você pode recarregar o programa e testar tudo, checando as informações correspondentes no IRIS.


Apagar um objeto - CRUD Delete
Precisamos habilitar uma maneira que o cliente possa interagir com o servidor para deletar informações. Há muitas maneiras de tornar isso possível. Eu vou simplesmente adicionar mais um link contendo uma URL, que direciona a informação a uma view, até a lista de exibição.
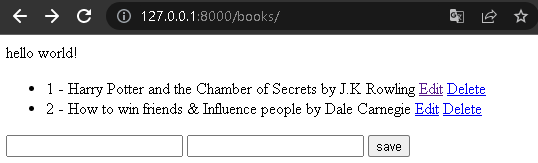
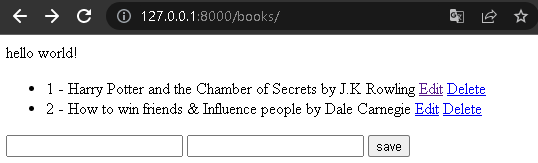
Modifique o index.html como demonstrado abaixo:
<body>
…
<ul>
{% for book in books %}
<li>
{{book.id}} - {{book.title}} by {{book.author}}
<a href=”{% url ‘edit’ book.id %}”>Edit</a>
<a href = “{% url ‘delete’ book.id %}”>Delete</a>
</li>
{% endfor %}
</ul>
…
</body>
Eu acredito que agora você já conhece o suficiente desse processo para adivinhar que o próximo passo será criar um caminho em urls.py:
from .views import home, save, edit, update, delete
urlpatterns = [
…
path(‘delete/<int:id>’, delete, name=”delete”),
]
E, por fim, criar a view:
def delete(request, id):
book = book.objects.get(id=id)
book.delete()
return redirect(home)
Recarregue a página. Seu novo link está pronto para ser testado:

Conclusão
Nesse artigo, criamos a base para quase todo servidor. Deve ser fácil para você, nesse momento, imaginar como evoluir o que fizemos hoje para um sistema de registro ou cobrança, ou até um blog, simplesmente adicionando alguns recursos de segurança (e, é claro, uma boa pitada de CSS).
Contudo, ainda podemos aprofundar o que aprendemos aqui para criar portais que podem exibir qualquer informação que você tenha na sua instância IRIS, evoluindo nosso servidor para um portal de administração para controlar fluxo de dados, interação de usuário, exibição de informações sobre logs e até envio de emails. Além disso, podemos usar Django para criar um endpoint, como uma página amigável ao usuário para interagir com APIs que construímos do IRIS, incluindo todo tipo de tratamento de dados, transformação e monitoramento que as plataformas InterSystems fornecem.

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png) Al realizar este proceso con volúmenes montados, hay dos puntos clave que se deben comprender:
Al realizar este proceso con volúmenes montados, hay dos puntos clave que se deben comprender:















.png)
.png)